Khi lướt web, nếu để ý một chút bạn sẽ thấy một hình biểu tượng nho nhỏ nằm bên cạnh tên trang web trên thanh tabar của trình duyệt web, biểu tượng đó được gọi là Favicon. Càng ngày favicon càng trở lên quan trọng, hầu hết các website lớn đều có favicon và mọi dịch vụ thiết kế web đều phải đầu tư và mục này rất nhiều. Vậy Favicon là gì và làm thế nào để tạo favicon cho website của bạn.
Favicon là gì?
Favicon (viết tắt của cụm từ Favorite Icon) là một hình ảnh thu nhỏ trước tiêu đề của website. Khi mọi người truy cập vào các website thì biểu tượng này sẽ xuất hiện và đây xem là hình ảnh đại diện cho website đó. Đây cũng là 1 dạng thức để tạo sự riêng biệt, điểm nổi bật của 1 tổ chức khi thiết kế website doanh nghiệp, giới thiệu công ty của mình được các công ty web, công ty host khuyến nghị sử dụng để web trông chuyên nghiệp.
Tác dụng của Favicon
Dùng để phân biệt các trang mạng với nhau khi mà người dùng xem nhiều website khác nhau thì khi nhìn vào biểu tượng này sẽ biết được các website mà họ đang xem là gì, tránh nhầm lẫn.

Ví dụ: Nhìn hình ảnh trên đây bạn dễ dàng nhận ra là Favicon của https://mona-media.com không thể lẫn vào đâu được nhỉ?
Ngoài ra tạo favicon còn là một trong những yếu giúp google đánh giá cho website đó có tốt hay không. Nếu website bạn chưa có Favicon thì bạn nên bổ sung ngay lập tức vì google sẽ đánh giá cao những trang website có Favicon và đánh giá thấp những trang không có favicon. Là một yếu tố đánh giá SEO của SEOquake.
Nếu web bạn có favicon nó cũng có tác dụng truyền thông quảng bá cho thương hiệu của bạn khi bạn phát triển nhiều website cùng Favicon. Có thể nói favicon cũng giống như một logo thu nhỏ giúp người dùng nhận ra thương hiệu của bạn giữa một rừng website khác.
Kích thước Favicon – Cách tạo Favicon cho website đơn giản
Kích thước chuẩn của Favicon trên website là 16×16 và đơn vị đo là pixel, bạn hoàn toàn có thể cho kích thước lớn hơn hoặc bé hơn như 32×32, 48×48 hoặc 64×64…
Favicon có hỗ trợ file phần mở rộng .ico, một số trình duyệt hỗ trợ các định dạng ảnh thông thường phổ biến như: gif, jpg, png… Tuy nhiên chúng ta nên sử dụng định dạng .ico cho favicon sẽ tốt hơn. Có rất nhiều cách tạo ra file Favicon, sau đây là những cách đơn giản và tối ưu nhất để tạo Favicon theo ý muốn:
Tạo Favicon bằng phần mềm
Bạn có thể sử dụng nhiều phần mềm khác như như Photoshop, Corel Draw, Gimp,… hoặc với Paint “thần thánh” trên Windows. Trong phần này mình sẽ giới thiệu đến các bạn cách tạo Favicon bằng phần mềm Photoshop. Bạn chỉ cần mở photoshop lên và tạo một file theo ý thích. Sau đó lưu lại với tên bất kỳ với kích thước tối thiểu là 512x512px. Nếu muốn trong suốt thì lưu với định dạng gif hoặc png.
Mặc định Photoshop không cho phép lưu file dạng .ico để bạn tạo các ICON cho mình, vấn đề này đã được giải quyết với Plugin ico cho photoshop. Trên youtube có rất nhiều video hướng dẫn bạn về cách Plugin này, bạn có thể tham khảo thêm.
Tạo Favicon trực tuyến
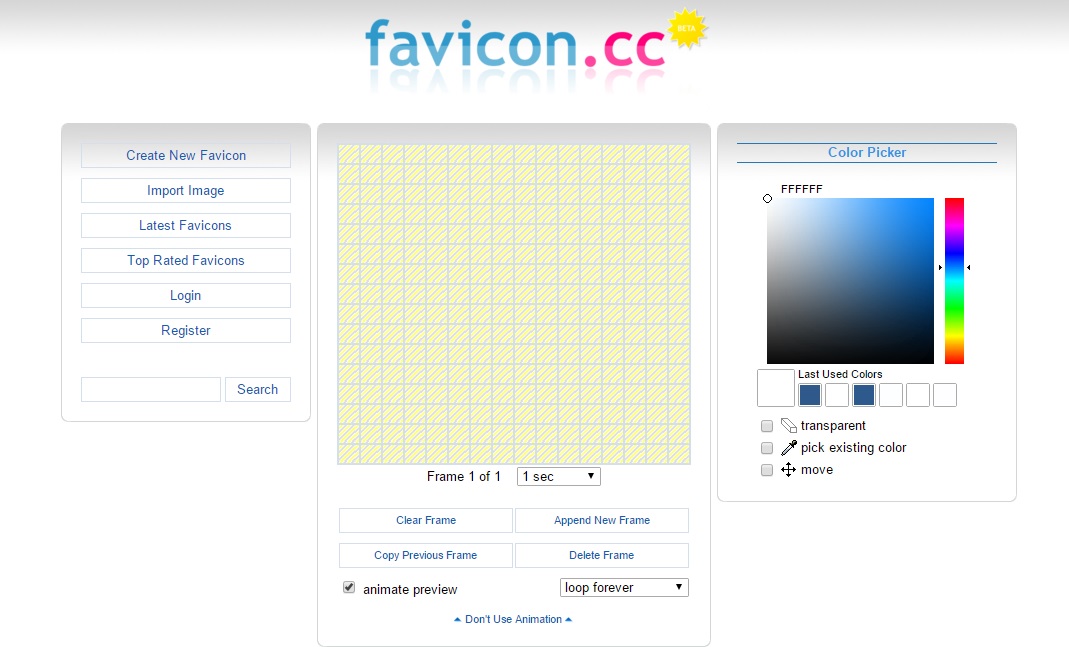
Nếu không có khả năng design, bạn có thể sử dụng một vài website hỗ trợ tạo Favicon trực tuyến. Trong bài viết này mình muốn giới thiệu với các bạn website www.favicon.cc. Khi truy cập vào website này, bạn sẽ thấy giao diện khá đơn giản, và bạn có thể ngay tức khắc thiết kế Favicon với các ý tưởng đã có trong đầu.
Các bạn có thể lựa chọn màu sắc tùy thích, muốn xóa cứ chọn công cụ transparent, sau đó kéo xuống dưới và chọn Download Favicon là bạn đã có ngay một file Favicon để upload lên website rồi. Thật đơn giản phải không nào!

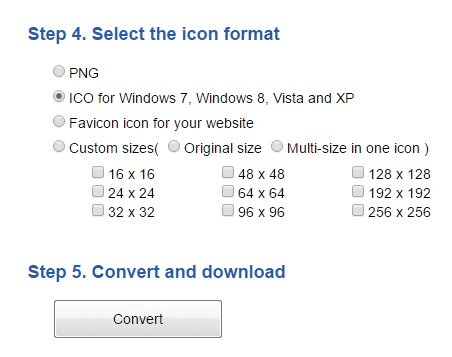
Trường hợp bạn có một file ảnh dạng jpg, gif, png… và bạn muốn chuyển nó thành .ico để làm ảnh Favicon, bạn có thể vào trang icoconvert.com. Chọn ảnh và upload lên, điều chỉnh kích thước phù hợp, ở mục Apply Styles, nếu các bạn muốn ảnh Favicon có hình tam giác, hình tròn, hình trái tim,… thì cứ chọn, không thì bỏ qua bước này nhé.

Ở bước Select the icon format, vì là đang làm Favicon nên bạn chọn ICO for Windows 7, Windows 8, Vista and XP => chọn Convert và tải về thôi.
Nhúng Favicon vào trong website
Sau khi tạo xong, bạn copy file favicon.ico vào thư mục gốc website của bạn, sau đó chèn đoạn code sau vào phần <header>:
<link href=”http://yoursite.com/favicon.ico” rel=”shortcut icon” />
Favicon tuy nhỏ nhưng có võ, giúp nhận diện thương hiệu của bạn trong hàng trăm ngàn website khác. Nếu các bạn muốn thiết kế website đẹp thì vấn đề về bộ nhận dạng thương hiệu các bạn phải đặt nó quan trọng vì đây là một yếu tốt mà Google nhìn vào đầu tiên hoặc bạn có quá nhiều website như công ty Mona Website như khanhhung.academy, websitenhaphang.com, websitehoctructuyen.com, websitenhahang.vn,… thì chỉ với cách làm đơn giản là thêm favicon vào website sẽ giúp khách hàng dễ dàng nhận diện được đây là web của công ty Mona.
Favicon là một trong các bước thiết kế website chuẩn SEO, vì vậy khi bạn nhờ những dịch vụ thiết kế website chuyên nghiệp bạn sẽ được thiết kế logo và Favicon một cách đoàn hoàn và đẹp đẽ mang trong mình thương hiệu của website, nhưng ngược lại nếu bạn sử dụng những dịch vụ thiết kế website giá rẻ thì họ chỉ có thể up những hình demo lên giúp bạn và việc của bạn là tự thiết kế và up lên sao này.
