Ngày nay, lập trình React native đã trở nên phổ biến hơn bao giờ hết. Các ứng dụng mới được tạo ra có dính dáng tới React native ngày càng nhiều hơn. Thậm chí ngay cả các ứng dụng lớn như Facebook, Uber, AirBnB và rất nhiều công ty khác cũng lựa chọn lập trình React native để xây dựng các ứng dụng của họ. Vậy React native là gì? Cách thức vận hành của React Native Framework như thế nào? Đây cũng là câu hỏi đang được rất nhiều người đặt ra và tìm kiếm câu trả lời. Trong bài viết này, hãy cùng abctech đi tìm hiểu về React native nhé.
Giới thiệu về tổng quan React Native

React native là một framework được phát triển bởi Facebook với mục đích giải quyết bài toán hiệu năng của Hybrid. Cùng với đó, nó cũng giúp giải quyết vấn đề chi phí khi phải viết nhiều loại ngôn ngữ native cho các nền tảng di động.
Mọi người có thể build được ứng dụng Native và cũng có thể build cho ứng dụng ấy đa nền tảng chứ không phải là một HTML5 app hay mobile web app, cũng không phải một hybrid app, không chỉ build trên Android hay iOS mà mọi người có thể build và chạy trên cả 2 hệ sinh thái đó.
Hơn nữa, nó còn có tác dụng làm giảm chi phí recompile của Native thông qua việc sử dụng Hot – Loading. Điều này có nghĩa là mọi người sẽ không cần phải build lại từ đầu mà việc này sẽ trở nên vô cùng nhanh chóng và dễ dàng. Các lập trình viên sẽ có thể thấy được những chỉnh sửa của mình một cách trực quan và nhanh chóng hơn, không cần phải bỏ ra nhiều công sức để run và build ứng dụng nữa.
Một điểm lợi hại hơn của React native được chia sẻ bởi Groove Technology – Best React native Outsourcing Company đó là nó giúp sử dụng JS để phát triển các ứng dụng di động hoàn chỉnh, đồng thời cũng giúp giải quyết Native App gặp phải. Ngoài ra nó còn kết hợp được cả với các code native như java, Swift…
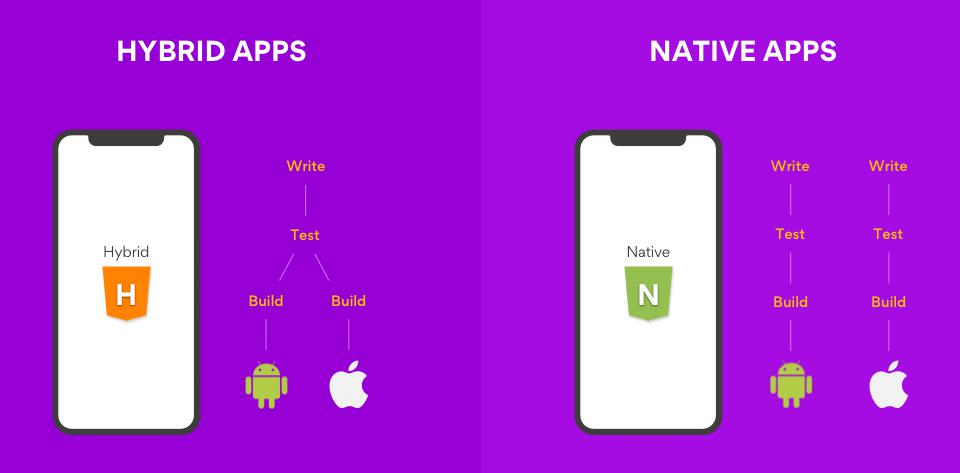
Phân biệt ứng dụng Native App và Hybrid App

Ứng dụng Native
Ứng dụng Native là gì? Được phát triển trực tiếp bởi chính ngôn ngữ của hệ điều hành ấy cung cấp. Ví dụ với Android và Swift là Java, iOS là Objective – C, Windows phone là C# hoặc C++. Các ứng dụng được viết bằng loại ngôn ngữ này sẽ được biên dịch ra theo ngôn ngữ trên điện thoại và có đầy đủ các tính năng mà hệ điều hành này cung cấp. Là loại ngôn ngữ trực tiếp không cần thông qua bất cứ một ứng dụng nào nên tốc độ mà nó đem lại là rất nhanh.
Tốc độ ở đây sẽ bao gồm tốc độ xử lý và tốc độ hiển thị. Nếu như chú ý mọi người có thể thấy các thao tác của ứng dụng Native như điều hướng, chuyển hướng và cuộc trang đều rất mượt. Việc hơn hẳn về tốc độ xử lý giúp cho Native luôn được ưu tiên sử dụng trong các ứng dụng đồ họa nặng như game. Tuy vẫn có thể làm được nhưng hiếm khi hybrid được sử dụng trong các ứng dụng này.
Ứng dụng Hybrid
Dịch vụ viết phần mềm trên các thiết bị di động và được viết dựa trên nền tảng website. Tuy bản chất là một ứng dụng web nhưng lại có thêm các tính năng thao tác phần hệ điều hành như truy cập máy ảnh, tập tin, GPS hay các cảm biến như gia tốc kế, con quay hồi chuyển… Tất cả những điều đó đều được bao bọc bởi lớp ứng dụng Native mà nổi bật là Cordove/ Phonegap.
Phần web sẽ được xử lý hiển thị bởi web view, phần tính năng truy cập hệ thống này sẽ được cung cấp bởi các hàm API. Các ứng dụng gọi hàm bằng Javascript nhờ API thì chương trình Cordova/ Phonegap bao bọc sẽ gọi Native trực tiếp xuống hệ điều hành. Với cách này, ứng dụng web sẽ có thể thêm các tính năng cao cấp của Native. Đồng thời, được tính hợp mã nguồn sắc nên tốc độ của ứng dụng này sẽ nhanh hơn ứng dụng web.
Cách hoạt động của React Native
Ứng dụng được viết bằng React native được chia thành 2 phần khác nhau là phần xử lý và phần hiển thị. Trong đó, phần hiển thị sẽ được biên dịch bởi javascript và map với các component từ hệ thống. Ví dụ như touch, tab, chuyển hướng,…. Chúng được lấy cảm hứng bởi Virtual DOM của React JS, tất cả view sẽ được hiển thị trên một cây DOM ảo, sau đó sẽ được React native render lại thông qua native view.
Theo đó, phần xử lý vẫn sẽ được thực hiện trực tiếp bởi ngôn ngữ javascript, các biểu thức sẽ được xử lý dưới bộ core thực thi Javascript mà không cần phải thông dịch qua Java hay Objective – C/ Swift.

Ưu điểm của React Native
React native giúp cho các lập trình viên có thể viết ứng dụng Native mà chỉ cần sử dụng Javascript. Thật vậy, đơn giản là chỉ cần sử dụng Javascript, React native sẽ phủ nhận hoàn toàn các định nghĩa về ứng dụng native ở trên.
Thông qua React native, các lập trình viên có thể viết ứng dụng native giúp khắc phục các điểm yếu của hybrid và ứng dụng web. Chỉ cần là một lập trình việc thành thạo javascript, mọi người có thể chiến đấu trên mọi mặt trận như desktop, website, server và cả mobile. Điều này không chỉ tiện lợi cho các lập trình viên mà còn giúp cho các công ty, doanh nghiệp có thể phát triển sản phẩm đầu cuối với ít nhân lực hơn.
Một trong những benefits of React Native đó là xây dựng React native sẽ được tích hợp thêm cả tính năng Hot Reload, Live Reload – giống như một tính năng trong webpack là Hot Replacement. Tính năng Live Reload không giống như tính năng reload, nếu như trong Live Reload chỉ cần tải tập tin/ chức năng vào thay đổi thì Reload lại cần phải tải loại hoàn toàn mã nguồn. Ngoài ra, việc debug javascript trong safari và Chrome cũng dễ dàng hơn. Đối với các lỗi thuộc Native thì cần đến Android Studio cho Android hoặc XCode cho iOS.
Mọi người có thể sử dụng React native để phát triển ứng dụng trên Windows bằng React Native Windows được hỗ trợ bởi Microsoft. Ngoài ra cũng có thể sử dụng React Native Windows để phát triển hệ sinh thái của Microsoft: tablet, desktop, xbox.
Khuyết điểm của React Native
React native được xem là sự lựa chọn hoàn hảo để phát triển các ứng dụng trên thiết bị di động. Tuy nhiên, tới thời điểm hiện tại nó vẫn tồn tại một số khuyết điểm nhất định:
- Còn thiếu các component view cho Android như Modal, Map, Spinner, Slider và các module như Media, Camera Roll, PushNotificationIOS.
- Không hỗ trợ trên nền tảng Window Phone. Đây cũng được xem là điểm trừ lớn nhất cho các ứng dụng hybrid. Tuy nhiên, nếu chỉ tập trung vào các thiết bị Android và IOS thì vấn đề này cũng không quá lớn.
- Không thể build cho ứng dụng IOS trên Linux và Window: Đây cũng không phải là điểm yếu kém của React native mà nó là do yêu cầu từ Apple.
- Không thể build được các ứng dụng quá phức tạp nếu như không biết java, Swift/ Objective.
- Không nên sử dụng cho các game có cách chơi và đồ họa quá phức tạp.
- ES2015/ ES6 là một cấu trúc mới từ năm 2015. Là một cấu trúc mới nên chắc chắn sẽ có nhiều người không quen và gặp phải nhiều khó khăn hơn trong quá trình sử dụng.
Với nhiều công dụng hữu ích, React Native là gì? mang tới nhiều lợi ích thực tế, giúp thiết lập ứng dụng thêm hoàn hảo hơn. Bên cạnh ưu điểm React native cũng có một số nhược điểm nhất định. Do đó, mọi người nên tìm hiểu kỹ càng để có thể sử dụng một cách chính xác nhất.